Wer seinen Storefront etwas „customizen“ möchte in Bezug auf das Aussehen, kann dies relativ leicht in die Tat umsetzen. Hierfür ist bereits beim Storefront ein Template vorgefertigt. Dieses befindet sich in dem jeweiligen Pfad der Website. In meinem Beispiel gibt es einen Store mit der URL http://vm-dc-ctx01.newdesktop.local/Citrix/StoreWeb Die Dateien liegen im IIS. Pfad auf dem lokalen Server ware:
C:\inetpub\wwwroot\Citrix\StoreWeb
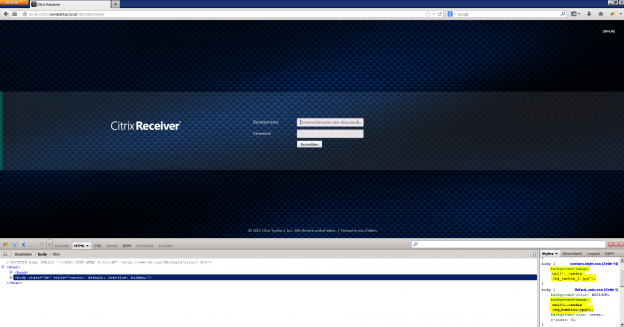
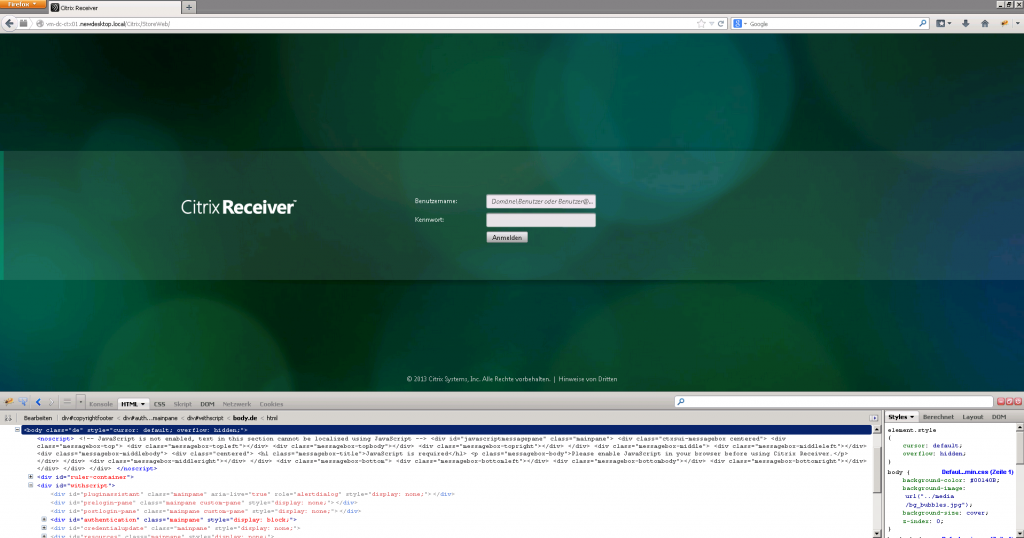
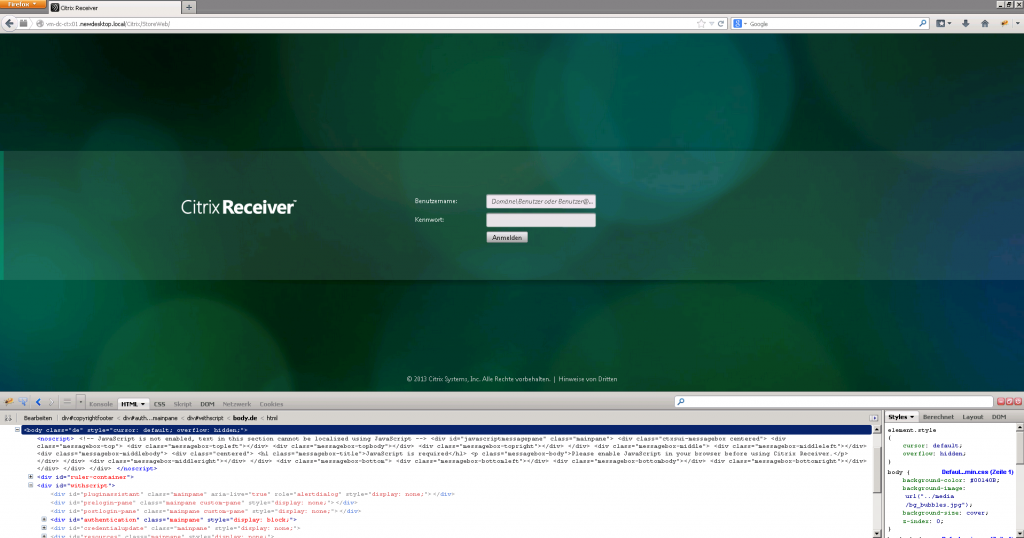
im Unterordner „contrib“ ist eine „customstyle.css“ zu finden. Dies ist die Datei, mit der alles möglich gemacht wird. Mithilfe von Firebug (ich verwende aber gerne den IE11-Editor) kann man sich die entsprechenden zu editierenden Parameter raussuchen. Um zum Beispiel den Hintergrund zu ändern geht man wiefolgt vor: Man lädt sich die Website und lässt sich den Inhalt einblenden. 
wie nun rechts unten zu sehen, referenziert der Hintergrund auf folgenden Entry:
body { background-color: #00140B; background-image: url(„../media/bg_bubbles.jpg“); background-size: cover; z-index: 0; }
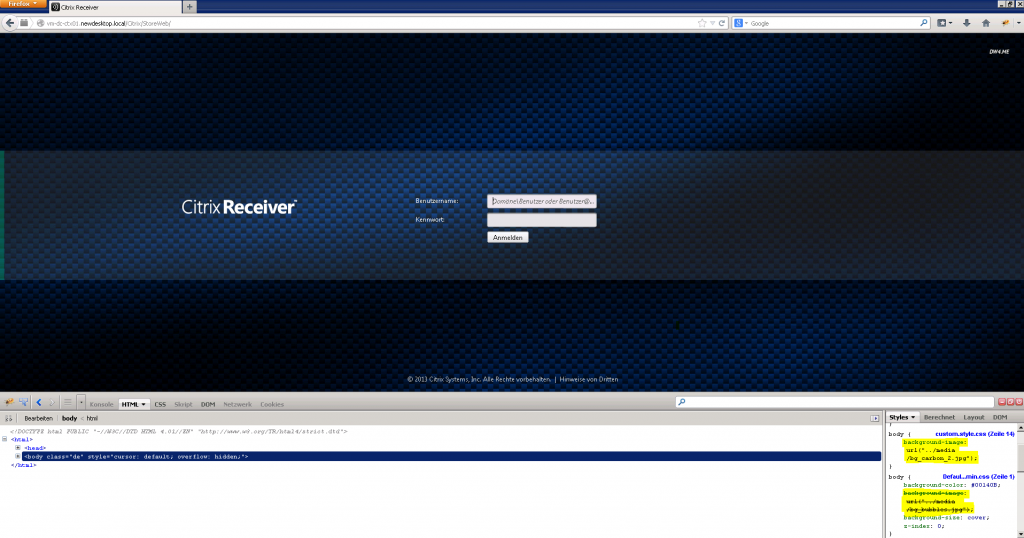
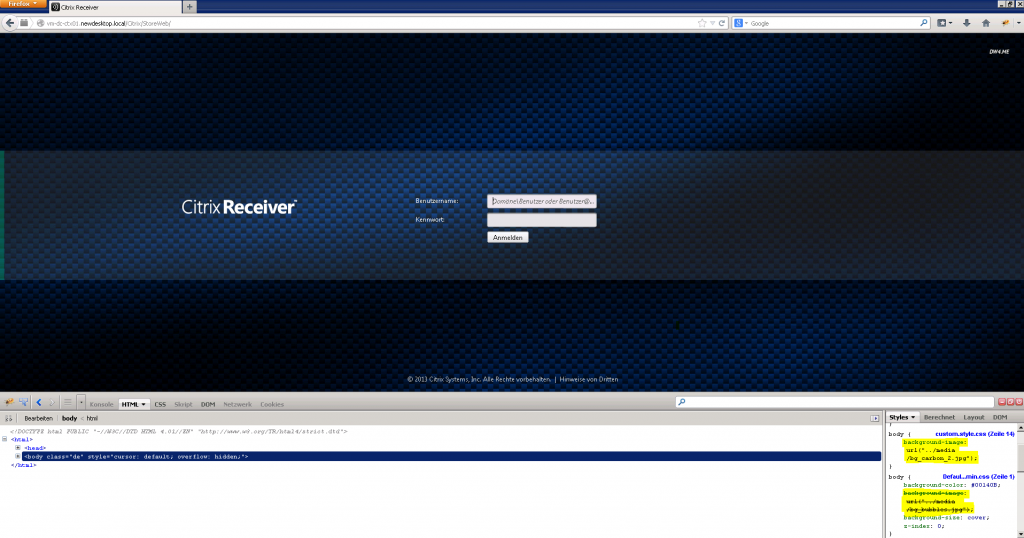
mit dem nun erhaltenen Inhalt kann die customstyle.css dementsprechend abgeändert werden. Hierzu kann man eine Datei in den Media-Ordner platzieren und in der customstyle.css folgenden Eintrag hinzufügen:
body { background-image: url(„../media/bg_carbon_2.jpg“); }

Der IIS muss nicht neugestartet werden für diese Änderung. F5 (Refresh) genügt am Browser.
Weitere Änderungen von Schriftarten, Farben, etc. oder auch Logos und Hinweisfelder können natürlich genauso bearbeitet werden.
PS: http://blogs.citrix.com/2013/06/26/customizing-receiver-for-web-in-storefront-2-0/ ist eine wirkliche Hilfe!
Sollte jemand eine konkrete Frage hierzu haben, bitte hinterlässt ein Kommentar.